สาเหตุมาจากตัวเว็บที่พัฒนาตัวนี้ ข้อมูลการใช้มันน้อยเกิ๊นนนน แทบต้องไปค้นหาต่อใน Stackoverflow เอาเองว่า ทำอย่างนี้มันต้องทำยังไงวะ ทำไมไม่ทำเอกสารให้มันดีๆ หน่อย แบบมีหลายๆ ตัวอย่างหน่อย
อ่ะ อันนี้เคนก็หาและเอาไปใช้จริงจนสามารถใช้งานได้พอควรละ เอามาให้เป็นโค้ดตัวอย่างสำหรับนำไปเริ่มต้นใช้งานได้ง่ายๆ จะได้ไม่ต้องงมกัน เพราะจริงๆ โค้ดที่ต้องใช้มันน้อยมากๆ แหละ
html2canvas
สำหรับคนที่ไม่รู้จักนะ มันคือการแคปจอโดยใช้ Javascript อ่ะแหละ เผื่อบางทีบางคนไม่อยากกดแคปจอจากตัวคอม สามารถทำเป็นปุ่มกดแล้ว แคปส่วนที่ต้องการได้
เอกสารและการดาวน์โหลดไปดูที่นี่นะ https://html2canvas.hertzen.com/
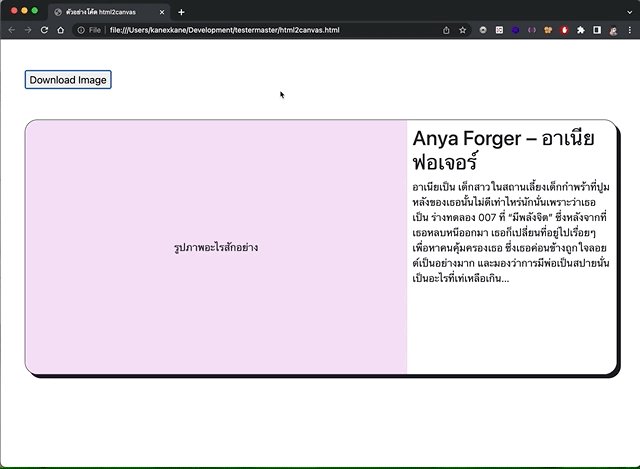
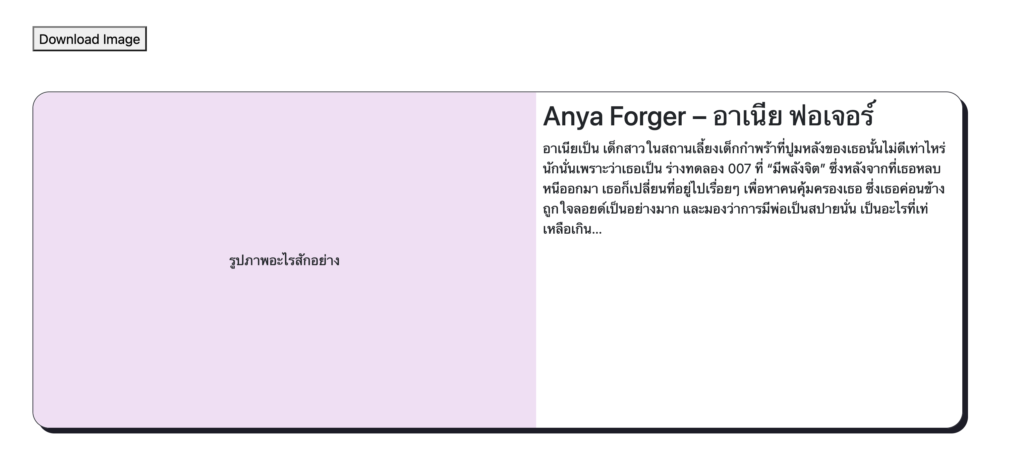
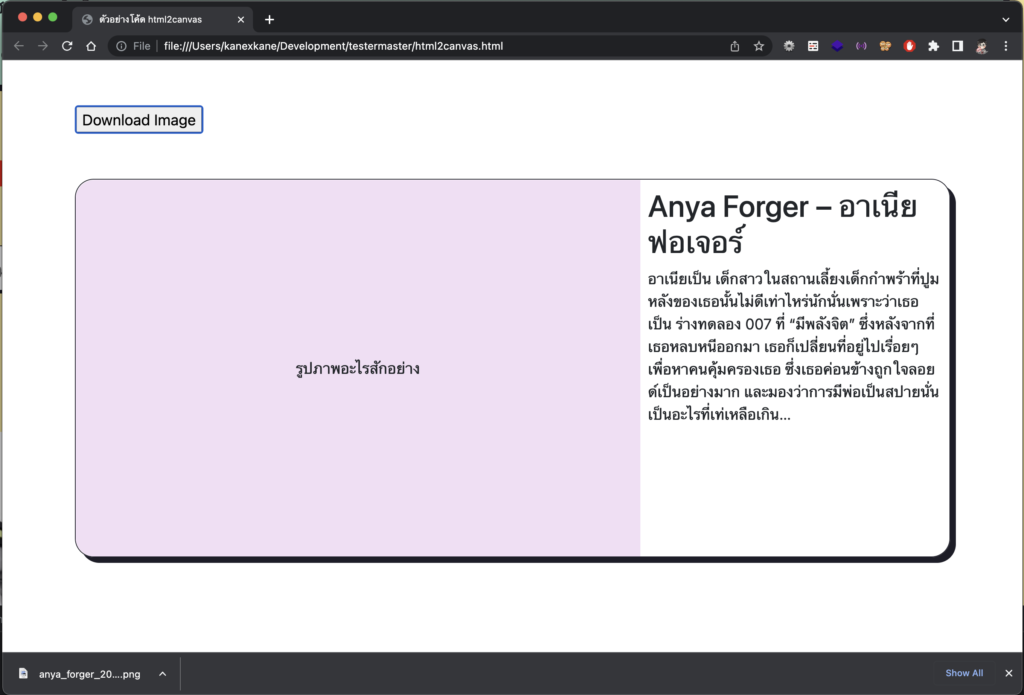
ตัวอย่างพอใช้งานจริงจะเป็นแบบนี้

ส่วนโค้ด HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>ตัวอย่างโค้ด html2canvas</title>
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T"
crossorigin="anonymous"
/>
<style>
#html2canvas {
box-shadow: 6px 6px 0 #1d1d28;
border: 1px solid #1d1d28;
border-radius: 20px;
border: 1px solid #1d1d28;
}
.image {
border-radius: 20px 0 0 20px;
width: 600px;
height: 400px;
background-color: #f4def5;
}
</style>
</head>
<body>
<div class="container">
<div class="my-5">
<button onclick="downloadByHtml2Canvas()">Download Image</button>
</div>
<div id="html2canvas" class="d-flex justify-content-center">
<div>
<div class="image d-flex justify-content-center align-items-center">
รูปภาพอะไรสักอย่าง
</div>
</div>
<div class="p-2">
<h2>Anya Forger – อาเนีย ฟอเจอร์</h2>
<p>
อาเนียเป็น
เด็กสาวในสถานเลี้ยงเด็กกำพร้าที่ปูมหลังของเธอนั้นไม่ดีเท่าไหร่นักนั่นเพราะว่าเธอเป็น
ร่างทดลอง 007 ที่ “มีพลังจิต” ซึ่งหลังจากที่เธอหลบหนีออกมา
เธอก็เปลี่ยนที่อยู่ไปเรื่อยๆ เพื่อหาคนคุ้มครองเธอ
ซึ่งเธอค่อนข้างถูกใจลอยด์เป็นอย่างมาก และมองว่าการมีพ่อเป็นสปายนั่น
เป็นอะไรที่เท่เหลือเกิน…
</p>
</div>
</div>
</div>
<script
src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"
></script>
<script
src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js"
integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1"
crossorigin="anonymous"
></script>
<script
src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js"
integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM"
crossorigin="anonymous"
></script>
<script src="https://html2canvas.hertzen.com/dist/html2canvas.min.js"></script>
<script>
/* ======= ตรงนี้เอาไว้ใส่โค้ดดาวน์โหลดรูปภาพให้ทำงาน ======= */
</script>
</body>
</html>
ในส่วนโค้ด HTML นี้จะมีการ import ทั้ง html2canvas, bootstrap และปรับแต่ง css ให้ออกมาสวยๆ แบบนี้ แต่ดันมีปุ่มดาวน์โหลดรูปภาพที่ดูโง่ๆ

ส่วนโค้ด Javascript
function downloadByHtml2Canvas() {
html2canvas(document.querySelector('#html2canvas')).then((canvas) => {
const name = 'anya_forger';
let today = new Date();
let dd = today.getDate();
let mm = today.getMonth() + 1;
let yyyy = today.getFullYear();
if (dd < 10) {
dd = '0' + dd;
}
if (mm < 10) {
mm = '0' + mm;
}
today = yyyy + '-' + mm + '-' + dd;
let img = canvas.toDataURL('image/png');
downloadImage(img, `${name}_${today}`);
});
}
function downloadImage(blob, fileName) {
const fakeLink = window.document.createElement('a');
fakeLink.style = 'display:none;';
fakeLink.download = fileName;
fakeLink.href = blob;
document.body.appendChild(fakeLink);
fakeLink.click();
document.body.removeChild(fakeLink);
fakeLink.remove();
}
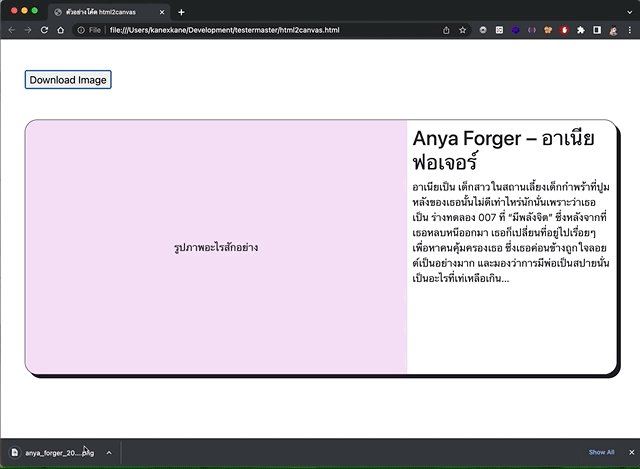
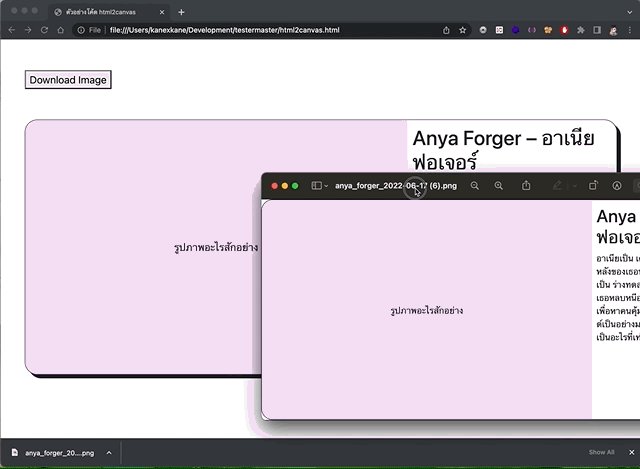
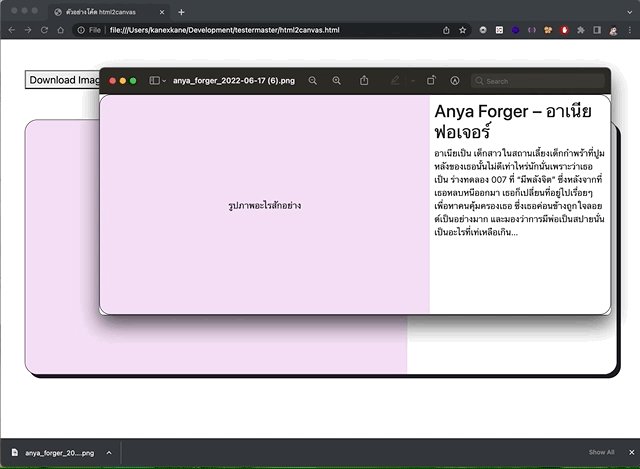
ทีนี้พอเรากดปุ่มดาวน์โหลด มันก็จะดาวน์โหลดลงเครื่องมาเลย ตามชื่อที่เราตั้งไว้เลยแหละ


เชื่อไหมว่า
จริงๆ เคนไม่เคยสนใจไอ้ฟีเจอร์นี้เลยนะ คิดว่า แค่แคปจอคอมเอาก็ได้ไหม? แต่แฟนเคนดันชอบมาก นางบอกเวลากดปุ่มนี้คือมันง่ายมาก ทั้งได้ภาพที่ต้องการ และชื่อตามที่เราต้องการออกมาเลย ไม่ต้องมาเปลี่ยนชื่อเอาเองทีหลัง
