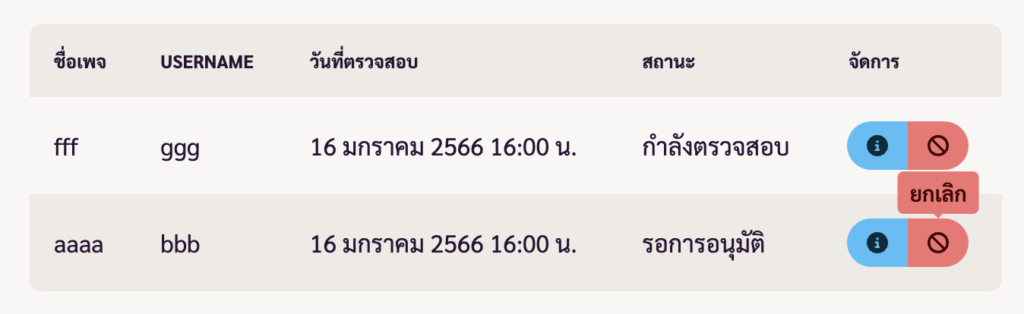
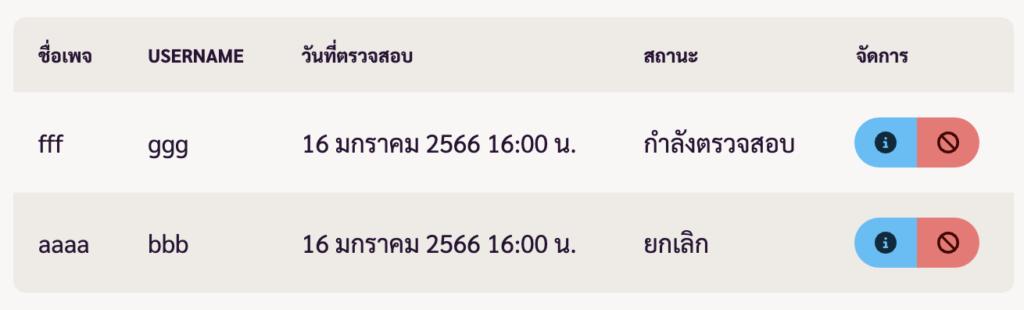
ประมาณว่า หน้าจอมี table อยู่ อยากกดลบ แล้วอัพเดทสถานะเป็น ยกเลิก แค่นั้นแหละ


<script>
let data = [
{ name: 'fff', username: 'ggg', date: '16 มกราคม 2566 16:00 น.', status:'กำลังตรวจสอบ'},
{ name: 'aaaa', username: 'bbb', date: '16 มกราคม 2566 16:00 น.', status:'รอการอนุมัติ'},
];
function cancelData(id) {
// ดึงแถวที่ต้องการเปลี่ยนสถานะออกมา แล้วทำการแก้สถานะ
const cancelRow = data.filter((item) => item.id === id)[0];
cancelRow.status = 'ยกเลิก';
// หาว่าแถวเดิมมันอยู่ตำแหน่งไหน
const cancelRowIndex = data.map((item) => item.id).indexOf(id);
// อัพเดทข้อมูลไปแทนที่ของเดิม
data[cancelRowIndex] = cancelRow;
}
</script>
