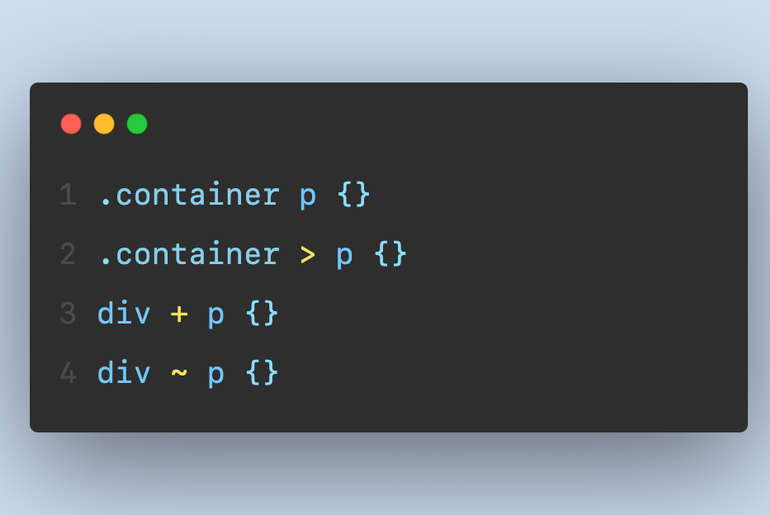
เวลาเราเขียน CSS เราจะเจอสัญลักษณ์อยู่หลายแบบเลย แต่ที่ใช้กันส่วนใหญ่จะเจอ 4 แบบนี้ คือ
- แบบเว้นวรรค เรียกว่า Descendant Selector
- แบบใช้เครื่องหมาย > เรียกว่า Child Selector
- แบบใช้เครื่องหมาย + เรียกว่า Adjacent Sibling Selector
- แบบใช้เครื่องหมาย ~ เรียกว่า General Sibling Selector]
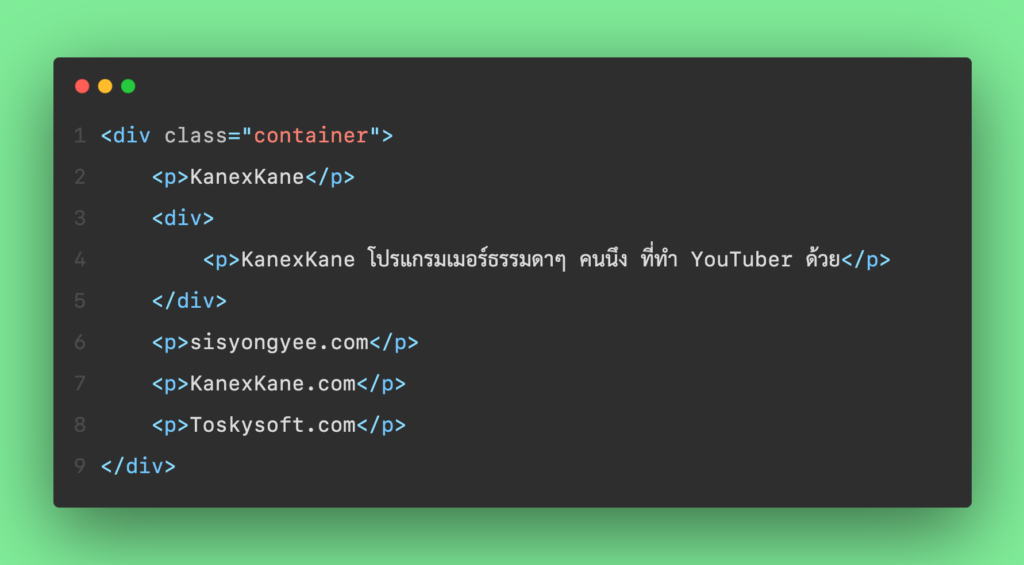
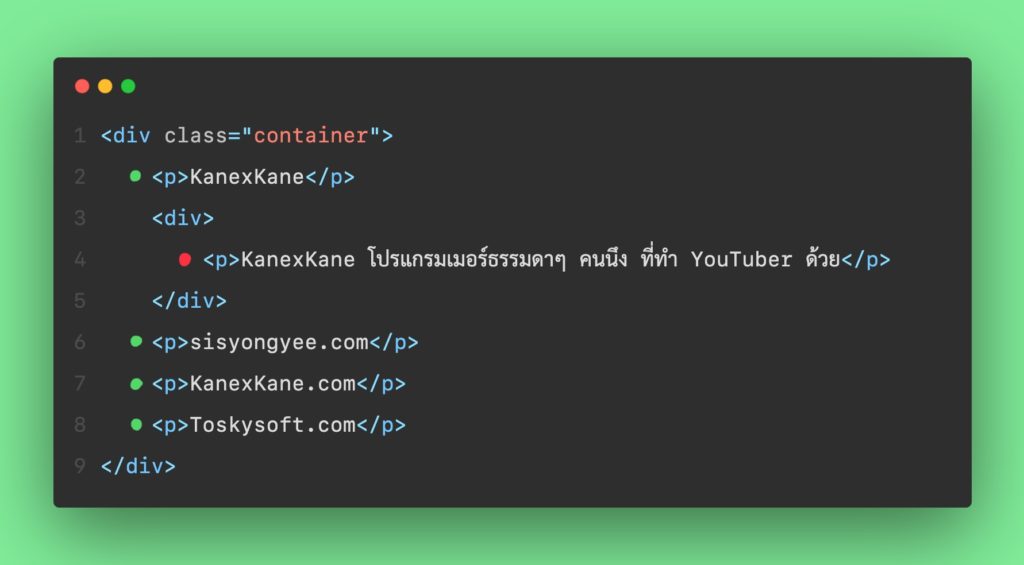
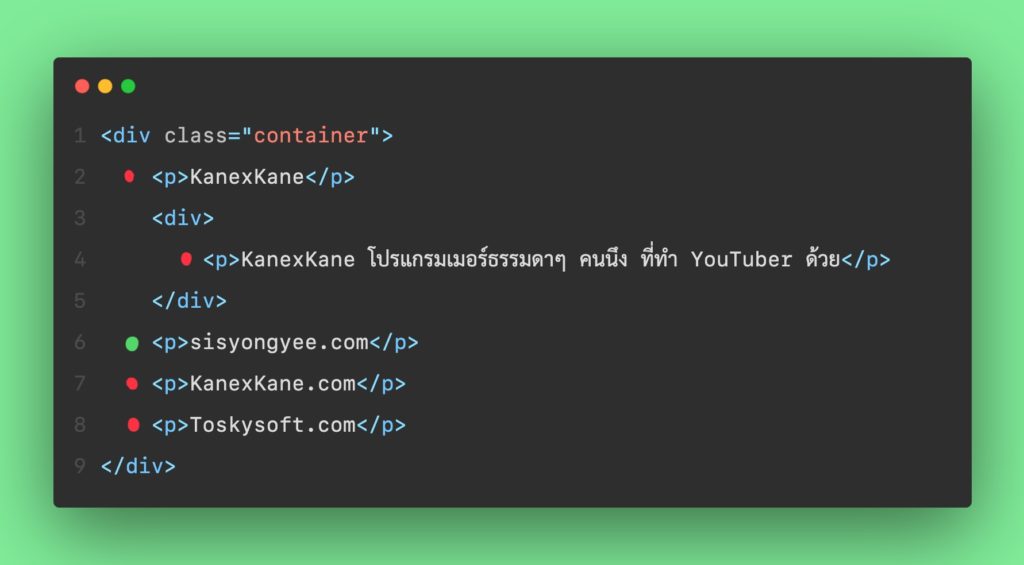
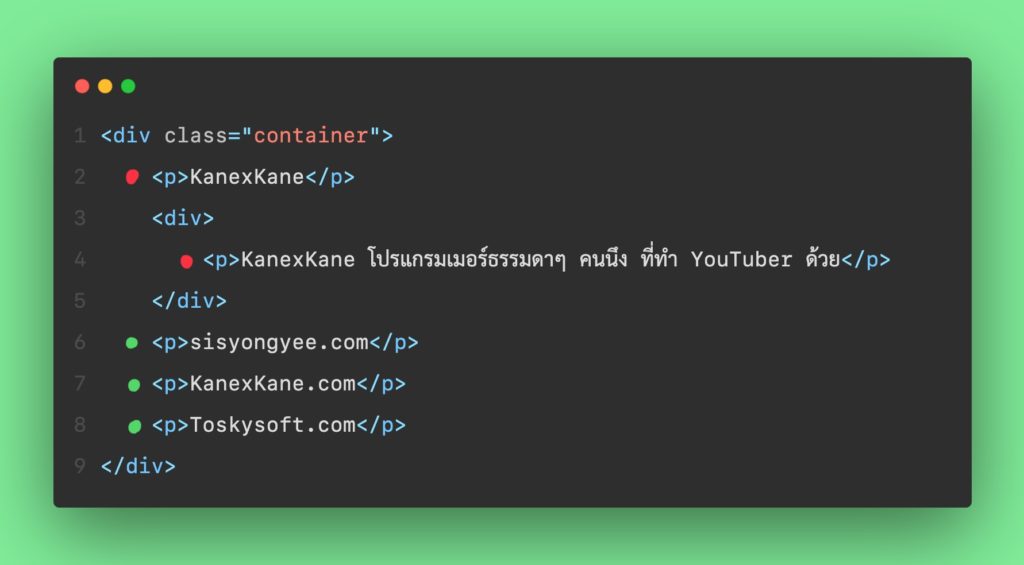
โค้ดเริ่มต้น
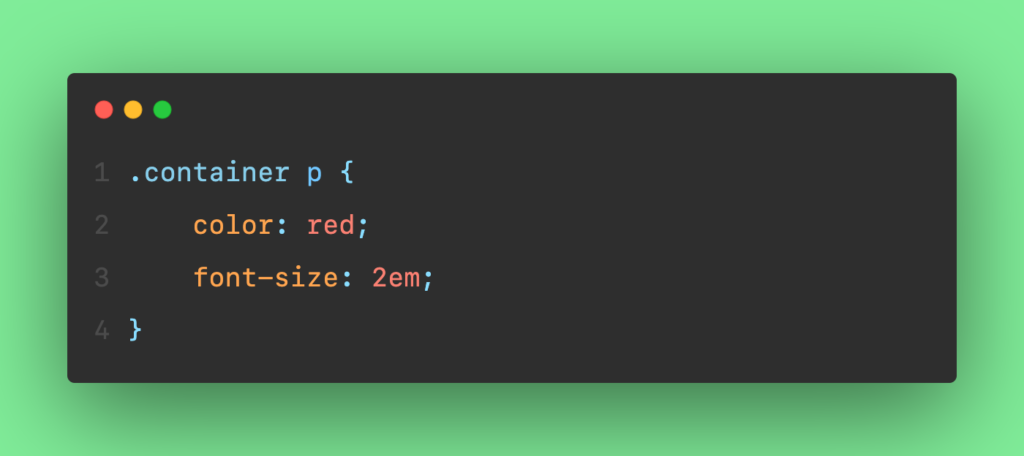
เป็นโค้ด HTML ง่ายๆ ด้วยแค่นี้พอ โดย style ที่จะเขียนก็แค่ ตัวอักษรสีแดง และขนาดใหญ่

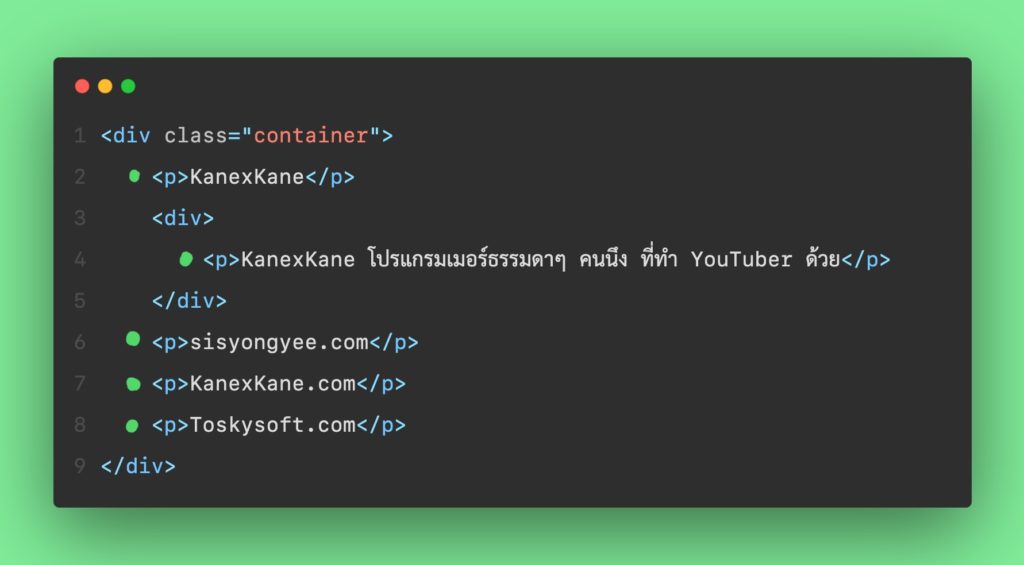
แบบเว้นวรรค
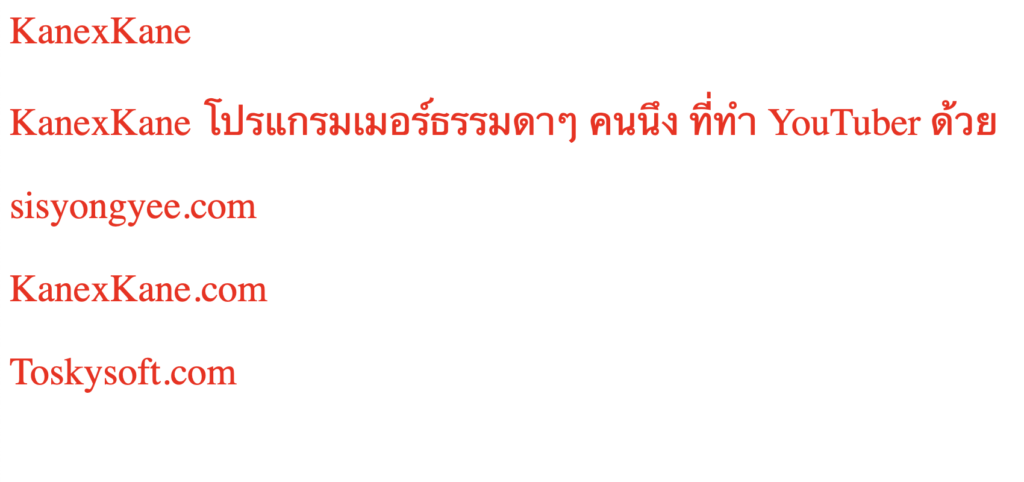
เป็นแบบที่ใช้กันมากที่สุดแล้วแหละ มันถูกเรียกว่า Descendant Selector

จุดที่มันจะจับก็คือ p ทั้งหมด ที่อยู่ภายในคลาส container ไม่ว่าจะอยู่ลึกแค่ไหนก็ตาม


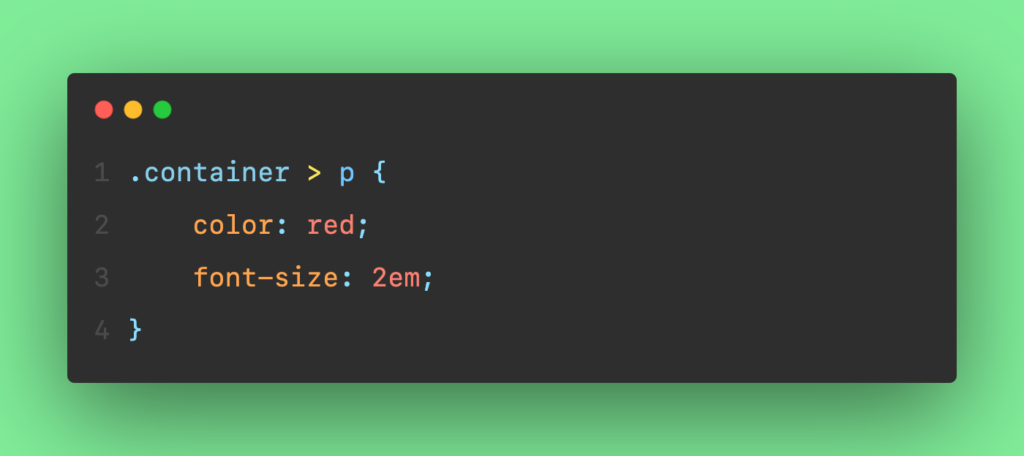
แบบเครื่องหมาย >
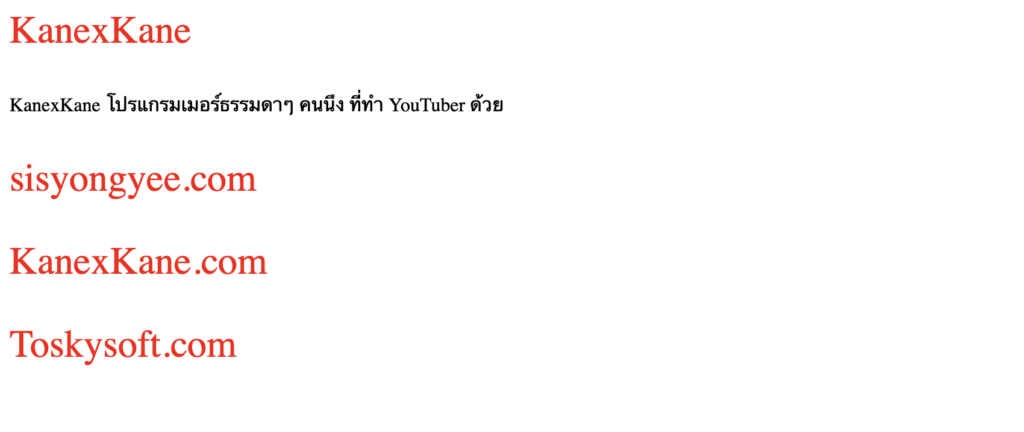
จะเรียกว่า Child Selector โดยมันจะจับเฉพาะชั้นลูกของตัวหลักเท่านั้น


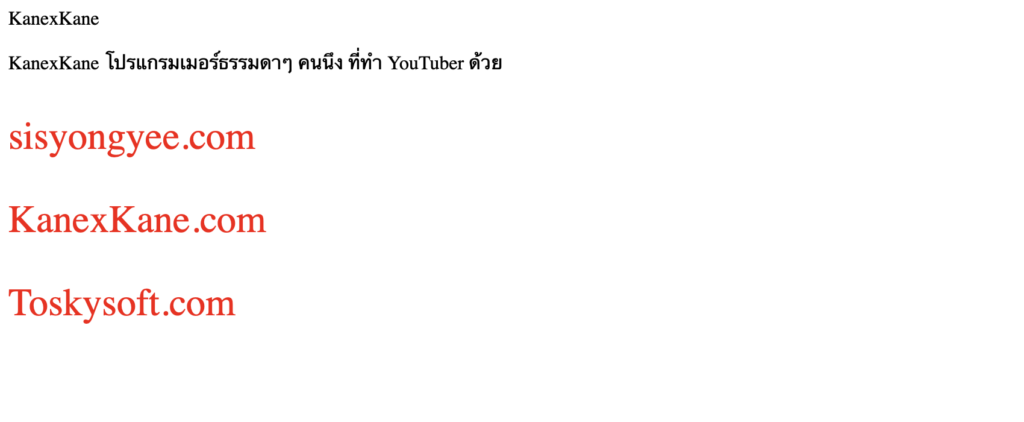
ผลลัพธ์ออกมาก็จะเป็นแบบนี้

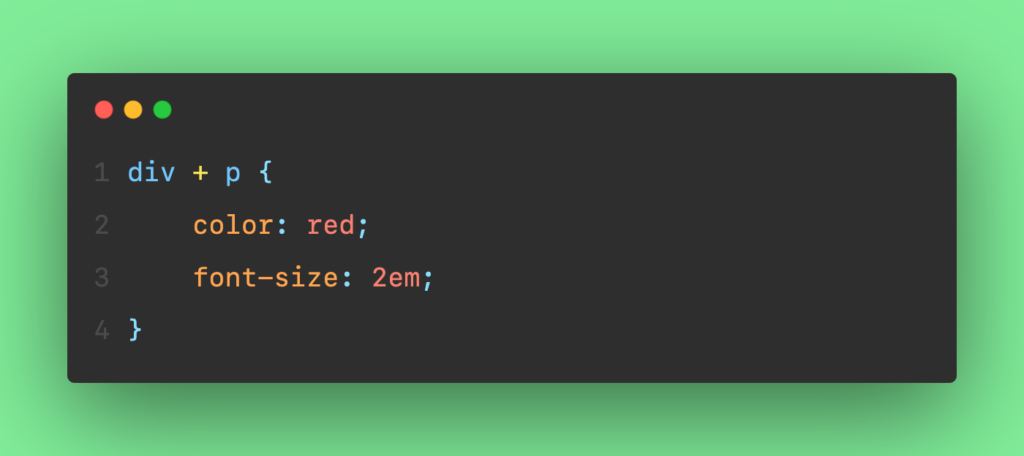
แบบเครื่องหมาย +
มันถูกเรียกว่า Adjacent Sibling Selector โดยมันจะจับตัวต่อไปที่อยู่ในชั้นเดียวกันของตัวที่เรากำหนด


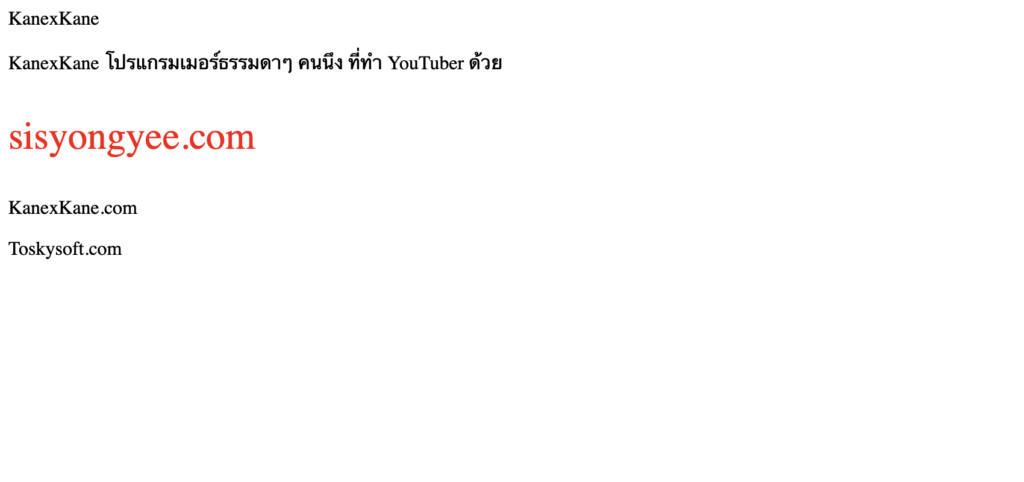
ผลลัพธ์ก็จะออกมาแบบนี้

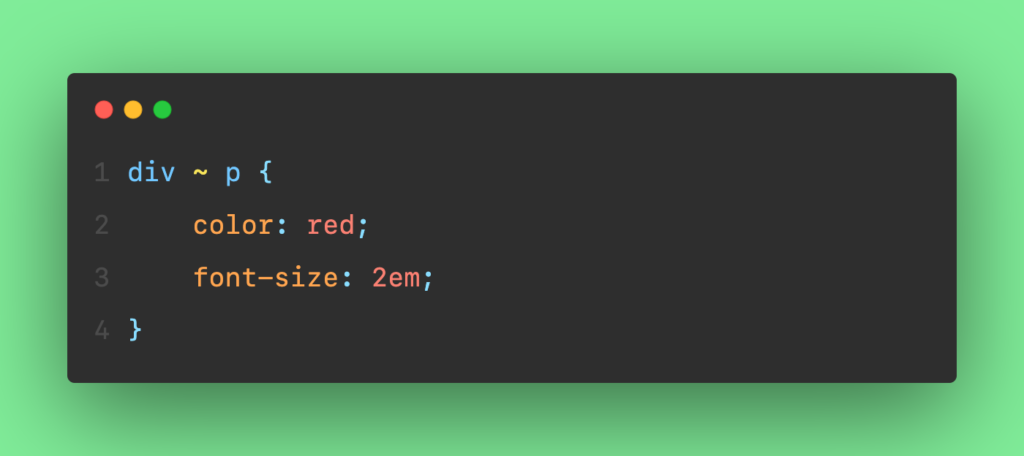
แบบเครื่องหมาย ~
มันถูกเรียกว่า General Sibling Selector มันจะจับตัวชั้นเดียวกันที่อยู่ต่อจากตัวที่กำหนดทั้งหมด


ผลลัพธ์ก็จะออกมาแบบนี้

สรุป
ตัวสัญลักษณ์ +, > และ ~ น่าจะเป็นเครื่องหมายหลักๆ ที่ใช้กันในการเขียน CSS แค่นี้ก็สามารถใช้งานกันได้เทพมากขึ้นแล้ว