รูปในหน้าเว็บนั้นมีเยอะ! อยากรู้ว่าสีตามจุดต่าง ๆ มันโค้ดสีอะไร? โดนป้องกันคลิกขวา!? บอกเลยยังไงก็เอาไม่อยู่ ด้วย Extension (ส่วนเสริม) ของบราวเซอร์ Google Chrome ที่ดูดวิญญาณรูปภาพจากหน้านั้นได้ง่าย ๆ ใน 1 คลิก
CSS Peeper
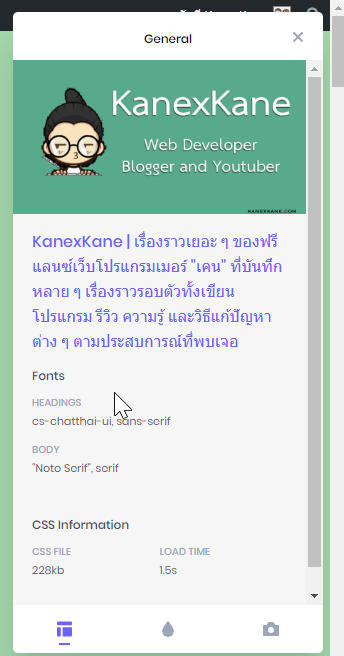
เป็นส่วนเสริมจากของบราวเซอร์ Google Chrome ที่ช่วยให้เราสามารถ
ดูข้อมูลทั่วไป, ฟ้อนท์ และขนาดไฟล์ของ css ได้คร่าว ๆ

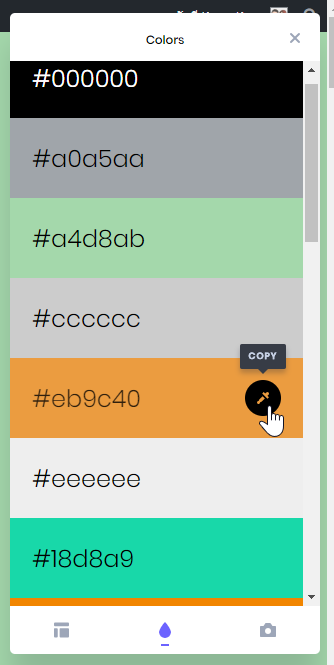
ดูโค้ดสีทั้งหน้าเว็บได้ว่าในหน้านี้โค้ดสีที่เราใช้มีอะไรบ้าง พร้อมคลิกก๊อบปี้ได้ง่าย ๆ

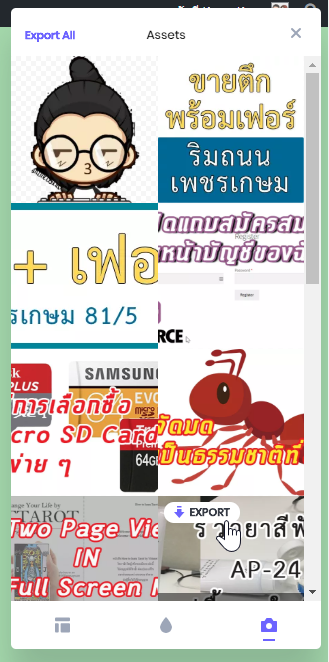
และสามารถดูรูปทั้งหมดในหน้าเว็บนี้พร้อมทั้งคลิกซ้ายเบา ๆ เพื่อดูดรูปเดียว (EXPORT) หรือดูดรูปทั้งหน้า (Export All) ออกไปได้เลย แม้จะใส่สคริปต์กันคลิกขวาเอาไว้ก็กันไม่อยู่นะฮะใช้ส่วนเสริมแบบนี้

อยากได้?
ไปดาวน์โหลดติดตั้งได้ที่นี่ CSS Peeper – Google Chrome Extension
วิธีใช้งาน
ไม่มีอะไรมากใช้ง่ายสุด ๆ แค่จิ้มเมาส์ซ้ายไปที่ไอคอนของมันเบา ๆ
![]()
จากนั้นก็ละเลงเอาได้เลยฮะ!
ข้อเสีย
หากหน้านั้นแสดงรูปเล็กอยู่ แล้วสามารถคลิกไปเพื่อดูรูปใหญ่ได้ แต่ว่าตัว CSS Peeper มันจะไม่ฉลาดขนาดนั้น มันจะเอารูปที่มันเห็นในหน้านั้นเท่านั้นนะ
สรุป
หากเว็บไหนที่แสดงรูปเต็ม ๆ เยอะ ๆ แล้วเราอยากดูดทีเดียว เช่น Taobao นี่กดวูบเดียว ดูดทั้งหน้าสินค้ามาเกลี้ยงเลย…อิอิ
