Css Peeper เป็น Chrome Extension ซึ่งเป็นส่วนเสริมของ Google Chrome ครับ ส่วนความพิเศษของมันก็คือเพิ่มความง่ายในการดูว่า ส่วนไหนมีรูปแบบ Css หรือ Stylesheet ยังไงบ้าง และยังสามารถดึงรูปภาพในหน้านั้นๆ ออกมาพร้อมบอกด้วยว่า ขนาดเท่าไหร่ และยังสามารถกดโหลดได้อีก
ติดตั้ง Css Peeper
หน้าเว็บหลักของ Css Peeper และหน้า Chrome Extension เพื่อติดตั้ง
หน้าตา ความสามารถ
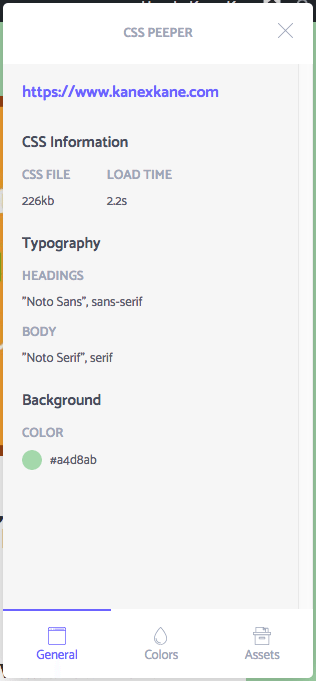
เมื่อเราติดตั้งเรียบร้อยแล้ว ลองเปิดซักเว็บขึ้นมาอันนี้เคนเทสเป็นเว็บของตัวเองเลย จะเจอหน้าตาบอกรายละเอียดแบบนี้เลยว่า

- เว็บอะไร
- css ขนาดเท่าไหร่ ใช้เวลาโหลดเท่าไหร่
- ฟ้อนท์ที่ใช้ ชื่อว่าอะไร
- สีพื้นหลังใช้สีอะไรอยู่
แล้วก็จะมีแท็บให้เลือก เป็นเมนูทั้งหมด 3 อันคือ General, Colors, Assets
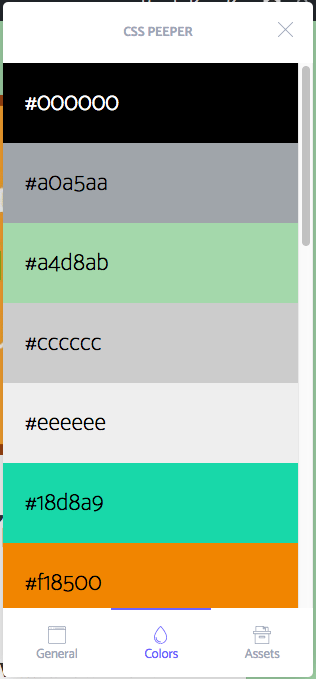
Colors
ในแท็บนี้จะดึงเอาสีทุกสีที่อยู่ในหน้านี้ออกมาแสดง พร้อม Hex Code ซึ่งสามารถก๊อบเอาไปใช้ได้เลยอีกต่างหาก จากปกติที่ต้อง Inspect Element เปิดออกมาแล้วก็ไปหา หรือไม่ก็ใช้ Color Picker ไปจิ้มเอามาทีละสี นี่เปิดหน้าต่างเดียว มีครบ!!!

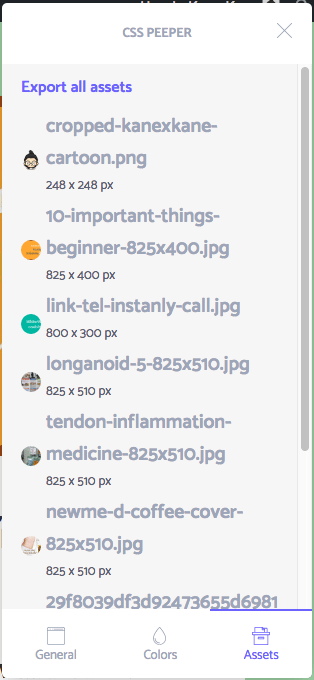
Assets
หน้านี้ก็โหดไม่แพ้กันเลยทีเดียว คือมันจะดึงรูปในหน้านั้นออกมาหมดเลย มีชื่อและขนาดบอกครบถ้วนเลย โหดมาก อันนี้ไม่ใช่แค่ดูได้อย่างเดียวนะ ถ้าคลิกมันก็จะดาวน์โหลดรูปนั้นๆ ลงมาได้ด้วย แถมถ้าอยากโหลดทั้งหมดมีปุ่ม Export all assets ให้อี๊กกกกกกกกกก

ยังครับ ยังไม่หมด
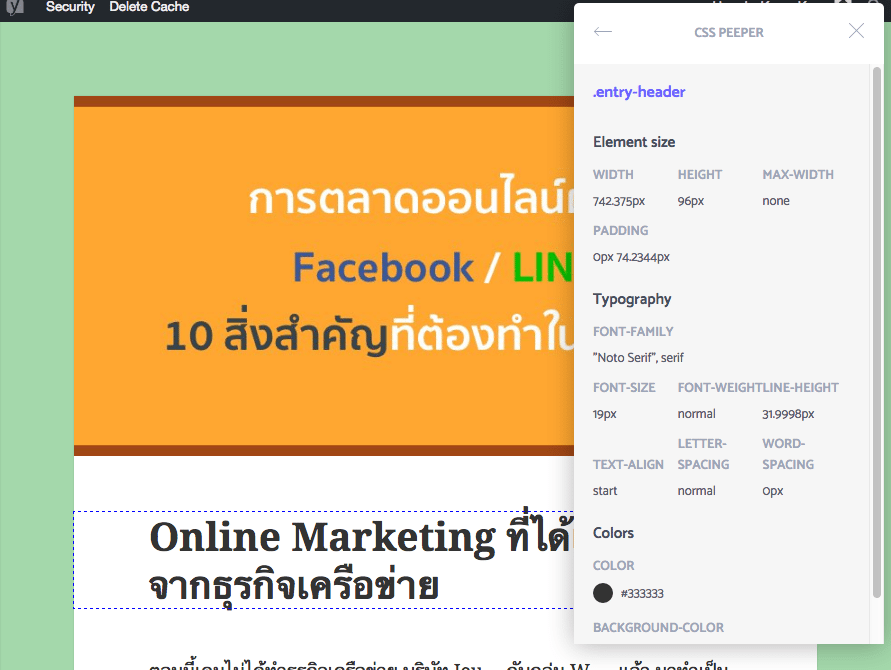
ตอนแรกเคนคิดว่าความโหดจะหมดเท่านี้ซะแล้ว ยังมีอีก ถ้าเราเอาเมาส์ไปชี้บริเวณที่ต้องการมันจะมีเส้นประขึ้นมาแสดง แล้วถ้าเราคลิก มันก็จะแสดงรายละเอียดของ Element นั้นๆ ขึ้นมาแสดงได้อีก แสดงออกมาหมดตัวเลย
- ใช้ class อะไร
- Element ขนาดเท่าไหร่
- มี Padding เท่าไหร่
- ใช้ฟ้อนท์อะไร
- ฟ้อนท์ขนาดเท่าไหร่
- สีอะไร
- พื้นหลังสีอะไร

สรุป
ขอบอกว่าเป็น Chrome Extension ที่โหดมากครับ โหดตั้งแต่เคยเห็นมา เพราะปกติคนจะหาได้ก็ต้องเป็นคนที่ใช้ Inspect element เป็นและดูเป็น แต่นี่ย่อยมาให้อ่านได้ง่ายมากๆ แถมครบถ้วนอีกต่างหาก เรื่องรูปนี่หาทางป้องกันทางอื่นแทนกันคลิกขวาเถอะครับ เพราะมันกันไม่ได้จริงๆ