ในตอนที่หาวิธีลบนั้น เกิดมาจากตอนที่ใช้ DaisyUI แล้วมันมีการใช้แท็ก details แล้วพ่วงกับ dropdown ในการเปิด-ปิดการแสดงผลของ dropdown ด้วยการเพิ่ม attribute open เข้าไปในแท็ก details เป็นการบ่งบอกว่า เปิด หรือ ปิดการแสดงผล dropdown
<details class="dropdown">
<summary class="btn btn-circle avatar">
<div class="w-10 rounded-full">
<img src="/images/avatar.png"/>
</div>
</summary>
<ul class="dropdown-content">
<li><NuxtLink to="/dashboard">Dashboard</NuxtLink>
</ul>
</details>
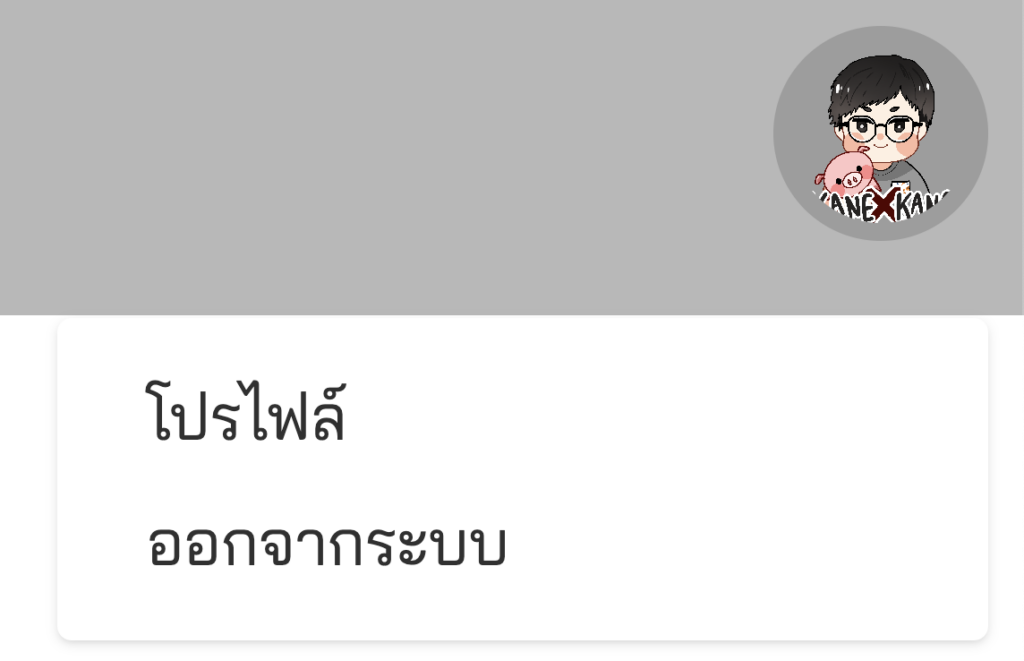
จากโค้ดด้านบนจะเป็นการแสดงผลรูปภาพ Avatar ขึ้นมา และถ้าคลิกจะแสดงเนื้อหาเป็นลิงก์ขึ้นออกมา ประมาณแบบนี้

และเมื่อเราคลิกที่รูปโปรไฟล์มันจะทำการเปิด dropdown ซึ่งมันจะเพิ่ม attribute ชื่อ open เข้าไปใน details เพื่อบ่งบอกว่า dropdown กำลังทำการเปิด
<details class="dropdown" open>
<summary class="btn btn-circle avatar">
<div class="w-10 rounded-full">
<img src="/images/avatar.png"/>
</div>
</summary>
<ul class="dropdown-content">
<li><NuxtLink to="/dashboard">Dashboard</NuxtLink>
</ul>
</details>
ทีนี้โดยปกติแล้วเมื่อเปิดขึ้นมา แล้วคลิกที่เมนูใน dropdown มันจะไม่ทำการปิด dropdown แม้จะเปลี่ยนหน้าแล้ว มันจะปิดก็ต่อเมื่อเรากดคลิกที่รูปโปรไฟล์อีกครั้ง
เราจะมาทำให้มันปิดหลังจากกดลิงก์เมนูเปลี่ยนหน้ากัน
สร้าง ref เพื่อผูกกับ element
<script setup>
const tagDetails = ref();
</script>
<template>
<details class="dropdown" ref="tagDetails">
<summary class="btn btn-circle avatar">
<div class="w-10 rounded-full">
<img src="/images/avatar.png"/>
</div>
</summary>
<ul class="dropdown-content">
<li><NuxtLink to="/dashboard">Dashboard</NuxtLink>
</ul>
</details>
</template>
ก็คือการสร้างตัวแปร tagDetails ที่เป็น ref() โดยไม่ต้องใส่ค่าอะไรเอาไว้ มีไว้เพื่อผูกให้มันอ้างอิงถึง element details ได้
ทำการสร้าง function @click ให้ลิงก์
<script setup>
const tagDetails = ref();
const closeDropdown = () => {
// ทำการปิด dropdown
}
</script>
<template>
<details class="dropdown" ref="tagDetails">
<summary class="btn btn-circle avatar">
<div class="w-10 rounded-full">
<img src="/images/avatar.png"/>
</div>
</summary>
<ul class="dropdown-content">
<li><NuxtLink to="/dashboard" @click="closeDropdown">Dashboard</NuxtLink>
</ul>
</details>
</template>
อันนี้ไม่มีอะไรมาก แค่ทำให้เมื่อคลิกเมนูแล้วเรียกฟังก์ชั่นอะไรสักอย่าง
Remove attribute
<script setup>
const tagDetails = ref();
const closeDropdown = () => {
// ทำการปิด dropdown แต่ต้องเช็กก่อนว่ามี attribute ที่ต้องการ remove ออกไหม ไม่งั้น error
if (tagDetails.value.attributes.open) {
tagDetails.value.attributes.removeNamedItem('open');
}
}
</script>
<template>
<details class="dropdown" ref="tagDetails">
<summary class="btn btn-circle avatar">
<div class="w-10 rounded-full">
<img src="/images/avatar.png"/>
</div>
</summary>
<ul class="dropdown-content">
<li><NuxtLink to="/dashboard" @click="closeDropdown">Dashboard</NuxtLink>
</ul>
</details>
</template>
ก็เป็นการลบ attribute ออกแบบง่ายๆ ตรงตัว แต่หลายคนน่าจะสงสัยว่าฟังก์ชั่น ทำไมใช้ removeNamedItem ทำไมไม่ใช่ removeAttribute แล้วไปหามาจากไหน?
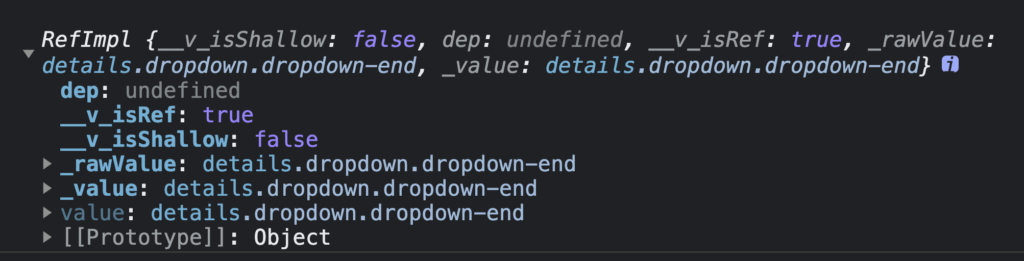
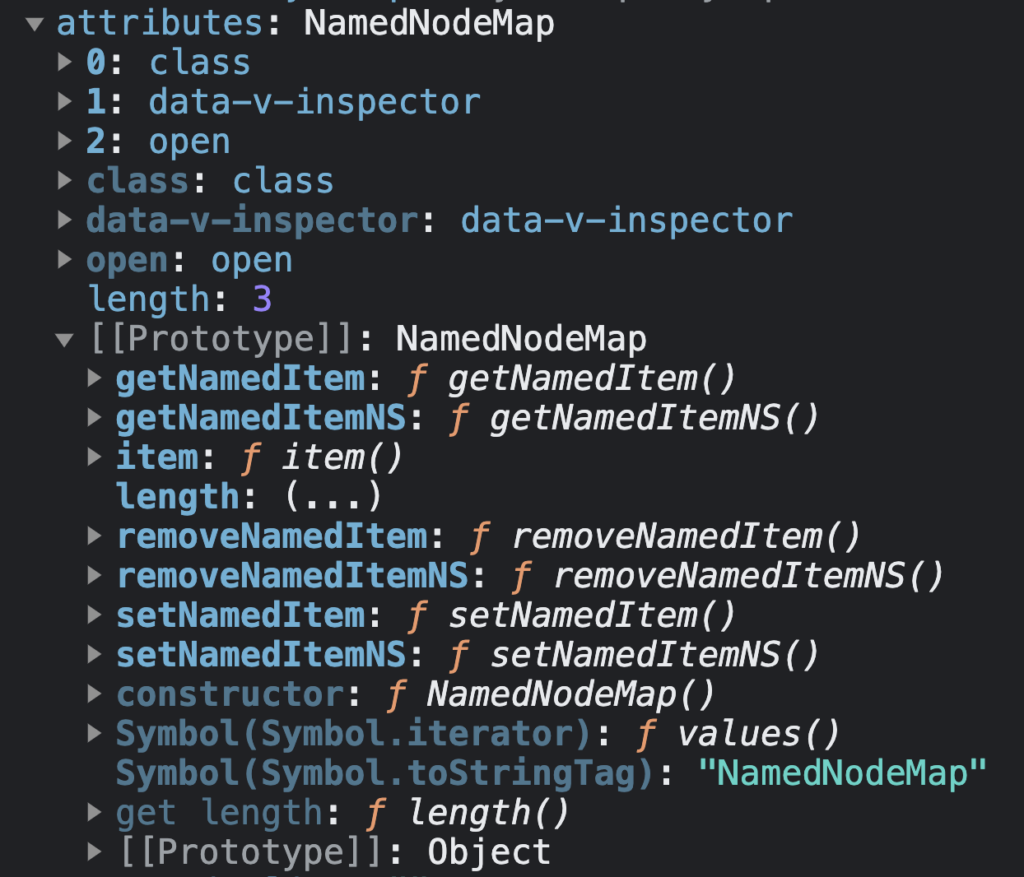
ก็คือลองใช้ removeAttribute แล้วมันไม่ได้ไง!!! เลยพยายามหาว่าใช้อะไรในการเอาออก ส่วนวิธีการหาคือ console.log(tagDetails) มันออกมาก่อน แล้วดูว่ามีฟังก์ชั่นอะไรใช้ได้บ้าง

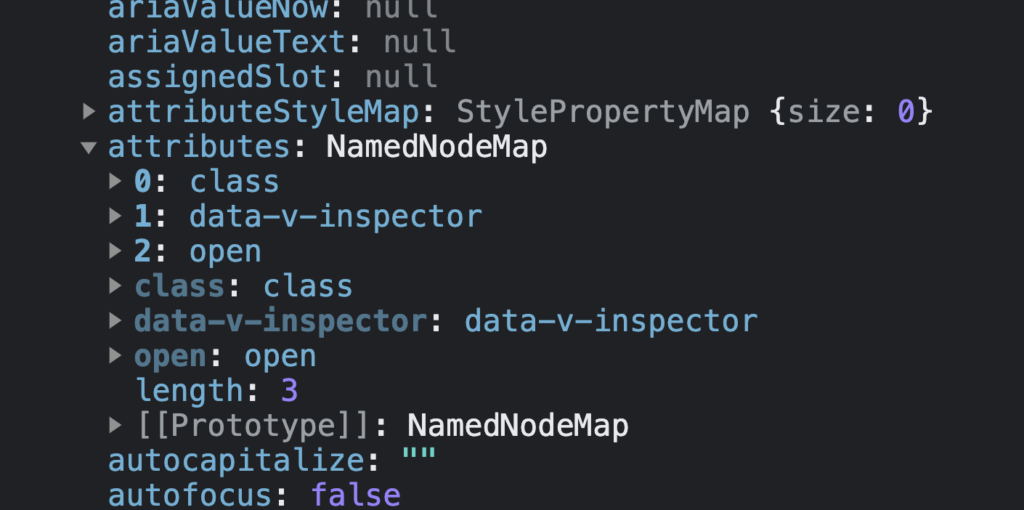
กดเข้าไปที่ value -> attributes

จะเห็นว่ามี attribute อยู่ 3 ตัว คือ class, data-v-inspector, open สิ่งที่เราจะดูต่อคือ [[Prototype]] มันจะบอกเราว่า มีฟังก์ชั่นอะไรให้เราใช้ได้บ้าง

เราก็อ่านชื่อแล้วดูว่าตัวไหนน่าจะใช้ได้ ดูแล้วก็จะเห็นใช่มะ ฟังก์ชั่น removeNamedItem ก็เลยลองใช้ดู โดยใช้เหมือน removeAttribute พอได้ลองใช้แล้วมันก็ใช้ได้เลย! เยี่ยม! ผ่านแล้ว